صفحه فرود یا لندینگ پیج چیست؟
اولین چیزی که توجه یک مشتری را در کوچه و خیابان جلب می کند، داشتن یک ویترین متفاوت و مخاطب پسند است. اگر ویترین شما تمام آنچه را که در نظر مشتری است به تصویر بکشد، مخاطب هدف به مشتری تبدیل خواهد شد. در همان لحظه مشتری مغازه شما را انتخاب می کند و وارد می شود. حالا فضای مجازی را در نظر بگیرید. تصور کنید این فضای مجازی همان بازار بزرگی است که هزاران نفر روزانه از آن گذر می کنند. و طراحی لندینگ پیج درواقع همان ویترین فروشگاه شماست. افراد زیادی در سراسر دنیا خدمتی که شما ارائه می دهید را ارائه می دهند. چیزی که برند شما را از سایرین متمایز می کند ویترین سایت شماست.شرکت طراحی سایت عصرآسیا در پایان این مقاله شما با اصول طراحی لندینگ پیج یا صفحه فرود آشنا میکند.

صفحه فرود یا لندینگ پیچ چیست؟
صفحه فرود یا همان لندینگ پیچ (Landing Page) صفحه و یا دروازه ورود کاربر به سایت شماست. به عبارت دیگر صفحه فرود یک صفحه از سایت است که نقطه فرود کاربر به سایت است. مثلا یکی از راه های دیده شدن صفحه فرود در بنرهای تبلیغاتی با انتقال کاربر به صفحه فرود سایت است.
باند فرودگاه Landing Page نامیده می شود و جایی است که توسط برج مراقبت به خلبان اعلام شده و درآن فرود می آید این وجه تشابه و علت نام گذاری صفحه فرود است. مدیر سایت حکم برج مراقبت و صفحه ای که پس از کلیک کاربر یا همام خلبان به آن وارد می شود صفحه فرود است.
انتخاب و کلیک کاربر و فرود آن به سایت هدفی را به دنبال خواهد داشت. مثلا فروش محصول ، ارتباط با کاربر و یا کلیک بر روی یک لینک خاص می تواند هدف یک صفحه فرود باشد. از این رو صفحه فرود را صفحه هدف نیز می نامند که باعث افزایش بازدید و به همراه آن افزایش فروش می شود. طراحی کاربر پسند یک صفحه فرود شما را به هدفتان نزدیک تر خواهد کرد.
اهمیت طراحی لندینگ پیج
هر صفحه ای که در سایت شما ایجاد می شود الزاما صفحه فرود نیست. ممکن است صفحات خاصی از سایت صفحه فرود باشند و شاید صفحه اصلی شما صفحه فرود شما تعیین شود. در مواقعی که کاربر با کلیک بر روی بنرهای تبلیغاتی، موتورهای جستجو، شبکه های اجتماعی و یا بنر شما در دیگر سایتها وارد سایت شما می شود هیچ تصوری از سایت و محتوای آن ندارد. از آنجایی که این صفحه دروازه ورود کاربر به سایت است و کاربر نیز در پی هدفی اقدام به کلیک می نماید در اولین برخورد با سایت شما تصمیم به ماندن و بازدید از دیگر صفحات و یا ترک سایت می کند. بنابراین این صفحه جدایی از زیبایی و ظاهر جذاب بایستی کاربر را به سمت هدف مورد نظرش هدایت کند.
یکی از اصول اصلی سئوی سایت مشخص کردن صفحه فرود مناسب برای کاربر است.
صفحه فرود می تواند خارج از طراحی کلی سایت و چارچوب آن، طراحی و ایجاد شود. در این حالت دست شما برای طراحی و نمایش اطلاعات مربوطه به کاربر باز بوده و هزینه و زمان کمتری هم برای طراحی صفحه فرود لازم است. در طراحی صفحه فرود به یاد داشته باشیم کاربر قبل از دنبال کردن ما جذابیت و پیام موجود در صفحه فرود را دنبال خواهد کرد و پس از آن ما را دنبال می کند.
انواع صفحه فرود
- Opt-In Landing Page: این نوع از صفحات فرود بدون داشتن قسمت های هدر، فوتر و سایدبار طراحی می شوند.
- Click Through : این نوع صفحات فرود هدفشان تبدیل کاربر به مشتری است و اصولا برای معرفی و یا توصیف محصول طراحی می شوند. این نوع صفحات فرود سعی در متقاعد کردن کاربر سپس کلیک روی لینک خاص و هدایت آن به صفحه ای خاص را دارند.
- Lead Generation : در این نوع صفحات فرود در فرمی اطلاعاتی از کاربر مانند آدرس ایمیل و مشخصات آن دریافت می شود. در ازای دریافت اطلاعات از کاربر خدماتی مانند سمینار آموزشی رایگان، کتاب الکترونیکی رایگان و غیره ارائه می شود. مدیر سایت با شرح خدمات ارائه دهنده خود کاربر را به پر نمودن و ارسال اطلاعاتش ترغیب می کند.
کلیک از طریق صفحات فرود یا «Click Through»
این نوع از صفحه فرود بیشتر برای سایت هایی که فروش محصولات دارند یا به عبارتی فروشگاهی هستند مناسب است. در این صفحات هدف ما انتقال اطلاعات کافی و مناسب به مخاطب در جهت خرید یک محصول یا خدمت است. این صفحات در نرخ تبدیل یا CTR سایت شما تاثیر مستقیم دارد.
هنگامی که بازدید کننده روی یک بنر تبلیغاتی کلیک می کند و در همان لحظه وارد صفحه خرید می شود. فورا آن صفحه را ترک می کند. اما اگر صفحه فرود شما به عنوان یکstep page در این میان قرار بگیرد. بازدیدکننده بعد از ورود به آن اطلاعات مورد نظر خود در رابطه با محصول را بدست می آورد. حالا اگر صفحه شما آنچه که مورد نظر بازدیدکننده است به او رسانده باشد، بازدید کننده شما به مشتری تبدیل خواهد شد. او به راحتی پس از مطالعه صفحه شما در رابطه با خرید محصول یا خدمات شما تصمیم خواهد گرفت. لازم به ذکر است نظرات سایر کاربران سایت، تصویر یا توضیحات محصول شما در تصمیم مشتری نقش بسزایی دارد. باید بدانید که تک تک المان های صفحه در تصمیم نهایی مشتری نقش دارد.
جمع آوری اطلاعات در صفحه فرود(Lead Generation)
بر خلاف روش قبل این روش مناسب سایت های خدماتی و شرکتی است. در Lead Generation هدف ما جمع آوری اطلاعات از مشتری توسط فرم کوتاه است. اما باید توجه داشته باشید که اگر از فرم های طولانی استفاده کنید ممکن است با نتیجه عکس رو به رو شوید. پس در این فرم ها بهتر است اطلاعات اصلی مخاطب که در آینده برای شما کاربردی است مثل نام و شماره تلفن از او خواسته شود. پر کردن این فرم توسط مشتری به شما کمک می کند تا در آینده جهت بازاریابی خدمات و … از آن استفاده کنید.
اهمیت دکمه فراخوان درطراحی لندینگ پیج
دکمه فراخوان (Call To Action) که به اختصار CAT نیز گفته می شود، دارای اهمیت زیادی است و در بسیاری از صفحات فرود هدف کلیک بر روی این دکمه است. بنابراین چیدمان، طراحی و مکان نمایش این دکمه بسیار حائز اهمیت بوده و بایستی به گونه ایی ایجاد شود که زمینه کلیک کاربر را فراهم کند. این دکمه درخواست هایی مانند دانلود فایل، عضویت در خبرنامه و یا پر کردن فرم را در بر دارند. در طراحی این دکمه و جذب مشتری از روانشناسی رنگ می توان استفاده کرد مثلا رنگ نارنجی بهترین رنگ برای CAT است.
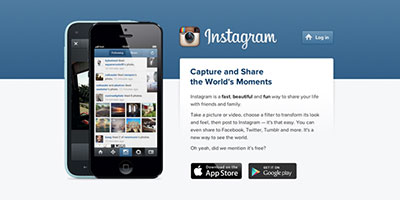
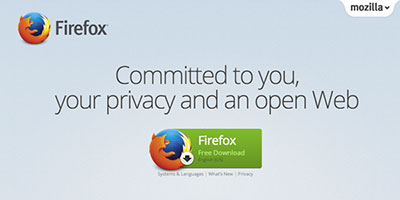
نمونه ای از بهترین دکمه های فراخوان در سایت اینستاگرام و فایرفاکس


برخی نکات مهم در طراحی صفحات فرود
- عدم استفاده از لینک های خارجی و دور کردن کاربر از هدف اصلی و ترغیب آن به سایت مربوطه
- رعایت نکات مربوط به سئو داخلی
- ریسپانسیو و سازگار بودن صفحه فرود با همه دستگاهها
- دادن پیشنهاد ویژه به کاربر
- استفاده از دکمه Call To Action جذاب
- در صورت امکان طراحی منحصر به فرد و عدم استفاده از هدر، فوتر و سایدبار
- طراحی منحصر به فرد برای هر صفحه فرود بسته به هدف آن
- ایجاد امنیت و ترغیب کاربر در ازای دادن اطلاعات و ایجاد یک رابطه دو طرفه
- ساده و سریع کردن مراحل ثبت نام برای کاربر
- کپی نکردن محتوای دیگر صفحات سایت در صفحه فرود
- تکرار پیام
- ارائه رایگان محصول یا خدماتی به مشتری
- پایبندی به تعهدات
- استفاده از اعداد و ارقام مانند ارائه آمار
- استفاده از ویدئو کلیپ
- استفاده از پرسش و پاسخ
- استفاده از فلش ها و سرنخ های جهت دار
- رنگ مناسب
- خالی ماندن برخی قسمت های صفحه و عدم شلوغی
- استفاده از لوگو سایت
امید است با خواندن این مقاله با مفهوم صفحه فرود آشنا شده باشید تا لندینگ پیج های مناسب و تاثیر گذاری بتوانید درست کنید. اگر بعد از خواندن این مقاله سوال یا ابهامی داشتید ، از طریق پرسش و پاسخ در همین صفحه با شرکت طراحی سایت اصفهان در ارتباط باشید .






دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید؟در گفتگو ها شرکت کنید.