نقش HOVER در طراحی سایت
نقش HOVER در طراحی سایت
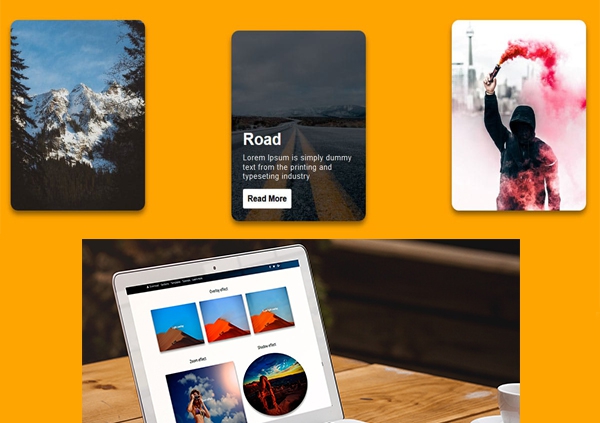
یکی از ویژگی های محبوب و بسیار مثبت در طراحی سایت به ویژه طراحی سایت های فروشگاهی، نقش هاور (Hover) می باشد که بصورت مثبت بروی تجربه ی کاربری وب سایت تاثیر می گذارد. معمولا هاور ها هنگامی که کاربرنشانگر یا موس را بروی یک گزینه و آیتم از سایت قرار می دهد بلافاصله اطلاعات بیشتر را به کاربر ارائه می دهد که اغلب به همین منظور مورد استفاده قرار می گیرند. از کاربردهای اصلی هاور در طراحی سایت ها بخصوص سایت های فروشگاهی، هدایت کاربر به سمت گزینه ها و دکمه های اعمال خرید یا همان سبد خرید کالا می باشد که این خود باعث می شودکاربر بدون صرف زمان بیشتر، هرچه سریعتربه صفحات اصلی وب سایت هدایت شود. بنابراین توجه به اهمیت بالای هاور و استفاده ی درست آن در طراحی وب سایت همچنین تاثیر مثبت آن ، بسیار مهم می باشد. ناگفته نماند در هنگام استفاده از افکت هاور باید دقت داشت که این گزینه باعث سردرگمی کابران نشود. هاورها علاوه بر ویژگی که در بالا اشاره شد برای نمایش ریز منو ها و اطلاعات مخفی نیز مورد استفاده قرار می گیرند. در این مقاله با کمک بهترین طراحی سایت اصفهان یعنی شرکت عصر آسیا اطلاعات بیشتری درباره ی هاور (Hover) در اختیار شما قرار می دهیم پس در ادامه با ما همراه شوید
(Hover) در طراحی سایت
یکی از نکات مهمی که در هنگام طراحی سایت باید به آن اهمیت داد شود ، توجه کاربران می باشدکه باید به تمام بخش های وب سایت جلب شود و کاربر را به سمت صفحه ی مورد نظر هدایت کند. در گذشته وب سایت ها چنین ویژگی نداشتن و به چند مطلب و عکس خلاصه می شدند اما امروزه با گذشت زمان و پیشرفت در طراحی سایت اصفهان، مفهومی جدید و مهم در طراحی سایت ها بوجود آمد بنام تجربه کاربری یا UX که باعث جذابیت در صفحات وب سایت شده و کاربر می تواند براحتی به صفحات مورد نظر هدایت شود و از جستجو و گشتن در آن لذت ببرد و دیگر مانند گذشته کسل کننده و خسته کننده نباشد.
در واقع هاور یک نوع طراحی می باشد که برای دادن اطلاعات بیشتر به کاربران در طراحی سایت استفاده می شود. کاربران با استفاده از نشانگر موس با سایت تعامل و ارتباط برقرار می کنند هنگامی که وب سایت دارای طراحی هاور باشد کاربر بطور غیرمستقیم ترغیب می شود که روی گزینه ی مورد نظر کلیک کند. از هاور می توان در قسمت های مختلف یک سایت از جمله بخش محصولات ، منو ، لینک ها و عکس ها و دیگر گزینه های سایت استفاده کرد که اگر این کار بطور هوشمندانه و حرفه ای انجام شود باعث افزایش تجربه کاربری می شود همچنین در صورت استفاده ی بیش از حد از هاور در طراحی سایت صفحه ی وب سایت بسیار شلوغ می شود و همین امر موجب سردرگمی کاربر می شود و نمی تواند صفحه ی مورد نظر خود را پیدا کند و همین مسئله باعث کاهش جذابیت وب سایت می شود.
همانطور که قبلا هم در مطالب بالا اشاره کردیم هاور اغلب برای سایت های فروشگاهی استفاده می شودکه بسیار نقش مهم و کلیدی دارد به این صورت که با استفاده از این افکت میتوان کاربر را به صفحات محصولات مختلف هدایت کرد و برای خرید بیشتر و اضافه کردن محصول مورد نظر به سبد خرید ترغیب کرد. استفاده از هاور برای صفحات لیست محصولات باعث جلوه بخشی بیشتر و دادن اطلاعات بیشتر در باره ی محصولات می باشد. از دیگر کاربرد های هاور میتوان به طراحی هاور بروی لینک ها که بسیار قدیمی هم می باشد اشاره کرد به این صورت که با بردن نشانگر موس بروی لینک، رنگ لینک تغییر می کند و شکل نشانگر موس به صورت دست نمایش داده می شود که به کاربر لطلاع بدهد که با زدن بروی این لینک می توانید صفحه ی مورد نظر خود را پیدا کنید.
تاثیر استفاده از هاور در طراحی سایت
استفاده از افکت هاور در طراحی سایت تاثیرات بسیار مثبتی در پیشبرد یک وب سایت دارد بطوری که می توان گفت این نوع طراحی دارای نقش اساسی و کلیدی در یک وب سایت می باشد. در مطالب بالا اشاره ای به ویژگی های هاور شد در این مطلب قصد داریم با تاثیرات مثبت استفاده از آن در طراحی سایت و سئو اصفهان بیشتر آشنا شویم از جمله تاثیرات مثبت هاور می توان به :
- با استفاده از هاور در سایت های فروشگاهی میتوان به سرعت اطلاعات بیشتری را در اختیار کاربر قرار داد که این اطلاعات شامل توضیح مختصر درباره ی موضوع مورد نظر، آمار محصولات موجود در انبار ، قیمت ، نوع برند و غیره
- استفاده از افکت هاور به صورت های مختلفی انجام می شود یکی از انواع طراحی آن اینست که با قرار دادن نشانگر موس بروی موضوع مورد نظر آن را بزرگنمایی کند و اطلاعات متنی را به کاربر ارائه دهد
- طراحی دیگر هاور در سایت ایجاد تغییر رنگ و شکل و اندازه ی یک عکس می باشد که حتی میتوان با استفاده از این افکت آیتم را از زاویه ای دیگر نمایش داد.
- استفاده از رنگ های متناسب با طراحی سایت برای هاور تاثیر بیشتری خواهند داشت
- از هاور به هنگام طراحی وب سایت میتوان برای کمک به کاربر جهت وارد شدن آسان به لینک یا صفحه های دیگر سایت استفاده کرد به گونه ای که هاور بجای استفاده از منوی سایت قرار داده می شود.
- هاور بهترین شیوه برای هدایت کاربر به سمت گزینه های فراخوان سبد خرید محسوب می شود
کاربرد و تاثیرات هاور بسیار گسترده می باشد و تنها به مواردی که عنوان شد محدود نمی باشد و این موارد تنها به عنوان نمونه کار نسبت به سایرموضوعات در طراحی سایت بیشتر مورد استفاده قرار می گیرد. چگونگی استفاده و بکارگیری از هاور در طراحی سایت بستگی به خودتان دارد از این لحاظ که چگونه می خواهید در کاربر حس خوبی ایجاد کنیدو با تاثیرگذاری مثبت مانع هدر رفتن زمان برای او شوید.
موارد استفاده متداول از هاور
از مواردی که می توان گفت بصورت متداول از هاور در طراحی سایت استفاده می شود عبارتند از:
- استفاده از هاور برای جذابیت متن: هنگامی که طراحی سایت ما بگونه ای است که از هیچگونه عکس و فیلمی در آن استفاد نشده است میتوان برای متن ها از افکت هاور استفاده کرد تا متن ها دارای جذابیت بیشتری شوند و کاربر با آنها بخوبی ارتباط و تعامل برقرار کند.
- استفاده از هاور برای هدایت کاربر جهت کلیک بروی لینک مورد نظر: یکی از پرکاربردترین استفاده ها از هاور زمانی است که قصد هدایت کاربر به صفحه ی خاصی را داریم که در این صورت باید هنگام طراحی سایت گزینه های مدنظر را بصورت برجسته نمایش دهیم تا کاربر ترغیب به کلیک روی آن شود.
- استفاده از هاور جهت طراحی صفحه ی نخست وب سایت: یکی از صفحات مهم و تاثیر گذار در وب سایت، صفحه ی اول سایت می باشد که کاربر با ورود به وب سایت اولین چیزی که مشاهده می کند این صفحه می باشد که اگر طراحی خوبی داشته باشد جذب آن خواهد شد. در اینجا با استفاده از هاور های هوشمندانه و حرفه ای می توان به جذابیت صفحه افزود و تجربه کاربری سایت را بطور چشمگیری بالا برده در نتیجه سایت شما در ذهن کاربر می ماند.
پایان
با استفاده از ابزار هاور میتوان بصورت کلیدی و تاثیر گذار به ارتقای وب سایت کمک بزرگی نمود بنابراین با بکارگیری درست و مناسب همچنین هوشمندانه ی هاور میتوان به جذابیت وب سایت افزود و مشاهده ی تمام قسمت های وب سایت را براحتی فراهم نمود.







کد هاور برای منو چی هست ؟
عالی بود سپاس
مقالات یا بررسی های بسیار آموزنده در این زمان.
هاور دیگه . انقد توضیحات نداره که 🙂
کد هاور برای زیر منو ها رو بگین
ممنون از شما خیلی خوب بود
خیلی خوب بود مچکر
عالی بود مطلب
چقد مهم بود !!!!
کد هاور برای دکنه ها رو توضیح بدین من هرچی میذارم اعمال نمیشه
بهترین رنگ برای هاور چیه ؟