طراحی سایت ریسپانسیو اصفهان
امروزه بیشتر کاربران سطح اینترنت با تلفن همراه موضوعات خود را در اینترنت دنبال میکنند، طراحی سایت ریسپانسیو اصفهان به مدیران سایتها کمک می کند تا کاربران بیشتری را به طرف سایت خود جذب کنند. در واقع یکی از اصول اصلی سئو وبسایت ، ریسپانسیو بودن سایت است .در این مقاله قصد داریم به آموزش طراحی سایت ریسپانسیو در اصفهان بپردازیم. پس تا پایان با ما همراه باشید.
طراحی سایت ریسپانسیو چیست؟
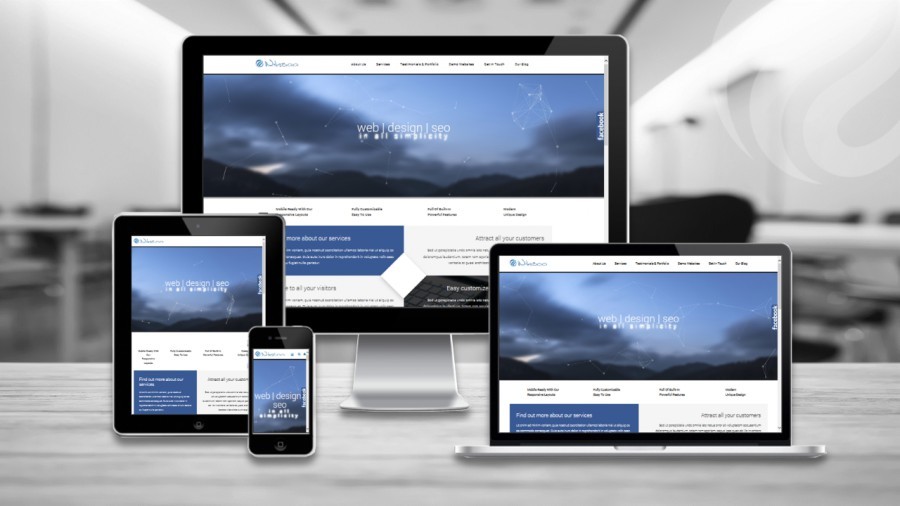
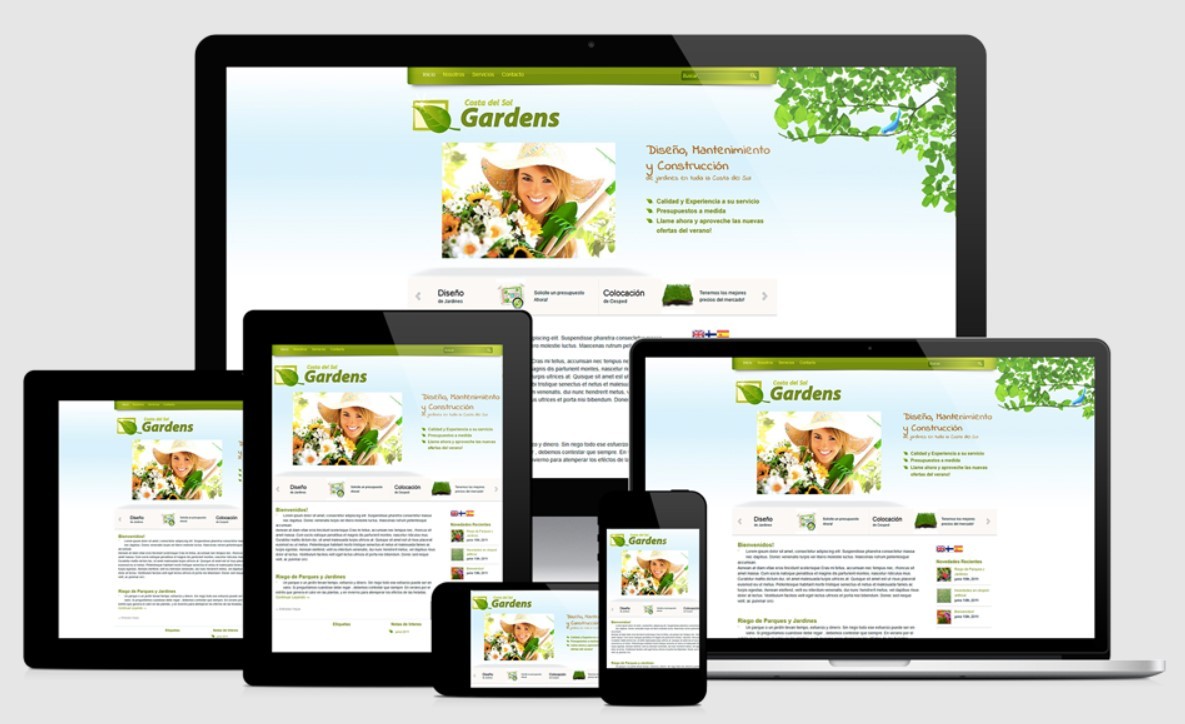
طراحی سایت ریسپانسیو اصفهان، رویکردی برای طراحی وب است که باعث می شود محتوای وب شما با اندازه های مختلف صفحه و پنجره دستگاههای مختلف سازگار شود. برای مثال اگر در محتوای متنی شما جدولی وجود داشته باشد که از چندین ستون تشکل شده است، این جدول در صفحه دسکتاپ به خاطر اینکه صفحه عریض بوده و جای کافی را دارد به صورت کامل در کنار هم قرار میگیرد، اما برای موبایل این قضیه متفاوت است! چون صفحه نمایش موبایل شما کوچکتر است و اگر سایت شما ریسپانسیو نباشد، این جدول بهصورت شکسته و ناقص به کاربران نمایش داده میشود.
به همین دلیل طراحی سایت ریسپانسیو در اصفهان این امکان را به شما میدهد که محتوای سایت خود را بسته به اندازه صفحه نمایش در دستگاههای مختلف به صورت کامل و صحیح نمایش دهید.
چیزی که باید به آن توجه داشته باشید این است که برای یک وبسایت کافی نیست که محتوای آن، فقط در صفحه دسکتاپ قابل مشاهده باشد بلکه باید بتواند کاربرانی که تبلت و موبایل دارند را نیز به خود جذب کند.

چرا طراحی سایت ریسپانسیو اصفهان اهمیت دارد؟
همانطورکه قبلاً گفتیم با افزایش کاربران موبایل، طراحی سایت ریسپانسیو به مدیران سایت این شانس را میدهد تا کسبوکار خود را به افراد بیشتری معرفی کنند. تحقیقات نشان میدهد که 90% کاربران سایتها در سالهای اخیر از طریق موبایل و یا تبلت وارد صفحات سایتها شده و آنها را مشاهده میکنند. این آمار اهمیت ریسپانسیو بودن سایتها را نشان میدهد. همچنین واکنش گرا بودن سایتها باعث میشود کاربران رضایت بیشتری داشته باشند و مجددا به این سایت مراجعه کنند یا زمان بیشتری را در سایت شما بگذرانند.
بخوانید :انتخاب شیوه طراحی سایت اصفهان
طراحی سایت ریسپانسیو اصفهان با وردپرس
یکی از شهرهای پیشرو در زمینه طراحی سایت حرفه ای، شهر اصفهان است که با طرح قالبهای وردپرسی توانسته تا نیاز مدیران کسبوکارهای کوچک و بزرگ را در این زمینه برطرف کند. وردپرس با داشتن قابلیت متنباز به توسعه دهنگان این امکان را میدهد تا بر اساس سلیقه افراد سایت طراحی کنند. باوجوداینکه قالبهای زیادی برای استفاده بر روی وردپرس طراحی شدهاند، اما تنها تعدادی از آنها قابلیت واکنش گرایی را دارند.
بنابراین اگر قصد دارید کسبوکار خود را به افراد بیشتری معرفی کنید، پیشنهاد میکنیم از قالبهایی استفاده کنید که ریسپانسیو هستند. همچنین اگر قصد دارید قالب منحصربهفردی برای شما طراحی شود، حتماً باید این کار را به یک شرکت حرفهای واگذار کنید. زیرا طراحی و ریسپانسیو کردن قالب سایت نیاز به دانش زیادی دارد و استفاده از کدهای استاندارد به شما کمک میکند تا امتیاز بیشتری از رباتهای موتور جستجوگر دریافت کرده و جایگاه بهتری در نتایج جستجو داشته باشید.
تأثیر مثبت طراحی سایت ریسپانسیو اصفهان بر روی سئو
چیزی که این روزها از اهمیت زیادی برای مدیران سایت برخوردار است، مسئله گرفتن بهترین نتیجه در نتایج موتورهای جستجوگر است. یکی از مواردی که رباتهای موتور جستجوگر به آن اهمیت زیادی میدهند، قابل مشاهده بودن سایت شما برای کاربران موبایل است. اگر سایت شما این قابلیت را داشته باشد، موتورهای جستجوگر به سایت شما امتیاز مثبت بیشتری داده و سایت شما را در بهترین نتایج نشان میدهند.
تأثیر مثبت طراحی سایت ریسپانسیو اصفهان بر روی سرعت بارگذاری
زمانی که میخواهید یک سایت واکنش گرا داشته باشید، حتماً به سرعت بارگذاری صفحات توجه کنید. ریسپانسیو بودن سایت میتواند سرعت بارگذاری صفحات را بر روی موبایل بهبود بخشد.
طبق مطالعات یک شرکت معتبر نیز مشخص شد، صفحاتی که بیش از 2 ثانیه زمان نیاز هست تا برای کاربر بارگذاری شوند، دارای نرخ پرش 9% هستند. این در حالی است که صفحاتی که بیش از 5 ثانیه نیاز هست تا بارگذاری آنها انجام شود نرخ پرش آنها 38% است. نرخ پرش با زمان ماندگاری کاربر در سایت شما نسبت عکس دارد.
البته نکاتی وجود دارد که میتوانید برای بالا بردن سرعت سایت از آن بهرهمند شوید. از جمله:
• بهینهسازی تصاویر
تصاویر، در زیبایی سایت، نقش اساسی را ایفا میکنند. برای همین بهتر است از تصاویری استفاده کنید که فرمت آنها jpg باشد. برای قدم بعدی بهتر است حجم تصاویری که قرار است بر روی سایت قرار گیرد کم باشند تا سرعت بارگذاری سایت افزایش پیدا کند.
• بهینهسازی فایلهای جاوا اسکریپ و css
فایلهای جاوا اسکریپ و css عمدتاً شامل کدهایی میشوند که برای زیباسازی سایت مورد استفاده قرار میگیرند. برای بهینهسازی این فایلها سعی کنید از کدهای کمتری برای زیباسازی سایت استفاده کنید. اگر از سیستم مدیریت محتوای وردپرس استفاده میکنید، شما میتوانید از پلاگینهایی که طراحی شده است برای فشردهسازی این دو فایل بهرهمند شوید.
• استفاده از amp
Amp یا همان Accelerated Moblie Pages چندین سال است که جزء بهترین ابزار گوگل در نظر گرفته شده است. این پروژه که زیر نظر گوگل در حال انجام میباشد برای افزایش سرعت بارگذاری محتوا با استفاده از کدهای ساده بر روی موبایل است. اگر قالب سایت شما از amp پشتیبانی کند، شما میتوانید سرعت بارگذاری صفحات سایت خود را به شدت افزایش دهید.
تست ریسپانسیو بودن سایت
برای اینکه ببینید سایت شما ریسپانسو هست یا خیر، شما میتوانید از ابزارهای خاصی استفاده کنید که این ابزارها با بررسی صفحات شما میزان واکنش گرا بودن سایت شما را مشخص میکنند. یکی از بهترین این ابزارها Mobile-Friendly Test هست که توسط گوگل طراحی شده و عموم میتوانند از آن استفاده کنند.
نتیجهگیری
طراحی سایت ریسپانسیو اصفهان به شما این امکان را میدهد که هر سایتی مدنظرتان بود، توسط متخصصان طراحی و به شما تحویل داده شود. طراحی سایت ریسپانسیو حتماً باید توسط افراد حرفهای صورت بگیرد تا مشکلی برای سایت شما به وجود نیاید. همچنین کدهایی که برای ریسپانسیو کردن سایت استفاده میشوند، باید کدهای استاندارد و بروز باشند تا توسط مرورگرهای مختلف پشتیبانی شوند.
توجه داشته باشید برای افزایش بازدید سایت و همچنین فروش بیشتر گزینه ریسپانسیو بودن سایت خود را چک کنید تا در صورت وجود مشکل از یک تیم تخصصی برای حل آن کمک بگیرید.
منابع:
• https://en.wikipedia.org/wiki/Responsive_web_design
• https://www.w3schools.com/html/html_responsive.asp






دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید؟در گفتگو ها شرکت کنید.